Graphic & Web Design Advertising & Print Service Free Download
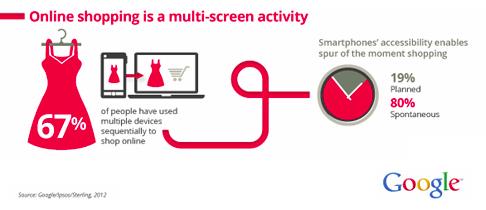
Following its endorsement of responsive design, Google presented a report about multi-screen advertising, mentioning plans to make a big move into responsive ads as well and concluding that screen-shifting strategies are central to the end-user experience.

The report said that "67 per cent of shoppers move from one screen to another, taking multiple-device paths to purchase. While 65 per cent start on a smartphone, 61 per cent continue on a PC or laptop and 4 per cent with a tablet."

Considering the report's findings, it's obvious a multi-screen, paid media strategy is increasingly important for media buyers. We'll continue to see better connected media strategies develop from silo'd channel approaches.
Getting mobile right: the first critical piece to the responsive puzzle
Mobile monetisation has been a struggle for publishers and advertisers. The complexity and cost of accommodating multiple mobile screen sizes is one of the biggest hurdles to gaining significant mobile revenue.
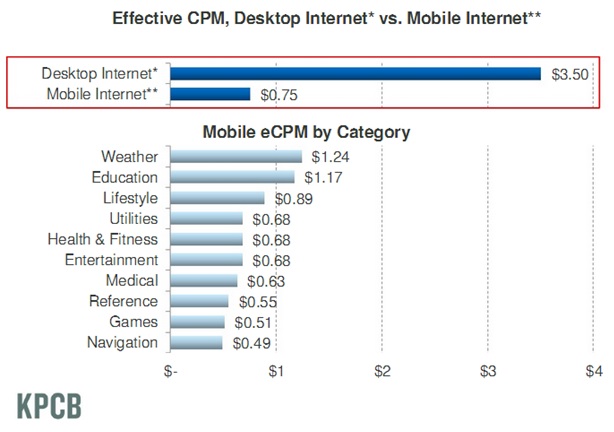
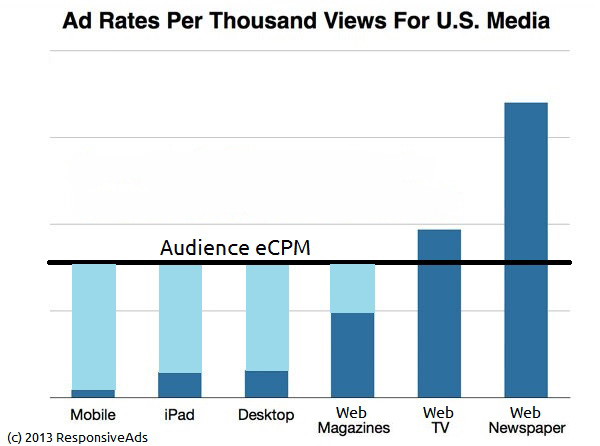
According to Kleiner Perkins Caufield Byers, mobile eCPMs (effective cost per thousand impressions) are five times less than those for desktop display ads. Core reasons include:
- Complaints from publishers that mobile ads don't provide the best user experience
- Fragmentation of screen size makes scaling complex and costly
- Media agencies failing to allocate proportional budgets to the traffic on mobile
- Increasing amounts of mobile ad inventory, which artificially reduces the premium value of sellable assets

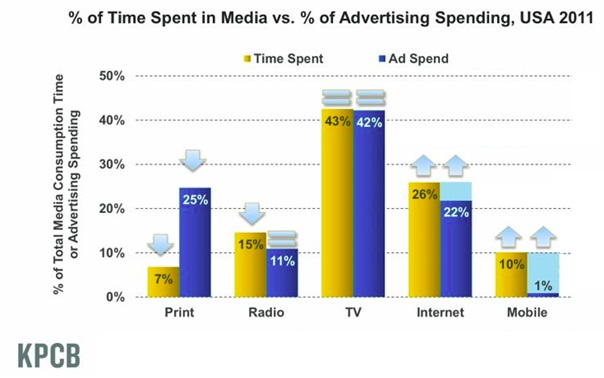
Agencies have been slow to focus on mobile, which is leading to a $20 billion discrepancy in mobile ad spend, according to the report.

Evidently, there's a tremendous opportunity here for agencies to ramp up responsive advertising.
Responsive advertising
We define responsive advertising not only as advertising solutions for the responsive web design movement, but as the next generation of advertising methodologies relevant to this multi-screen and mobile-focused world.
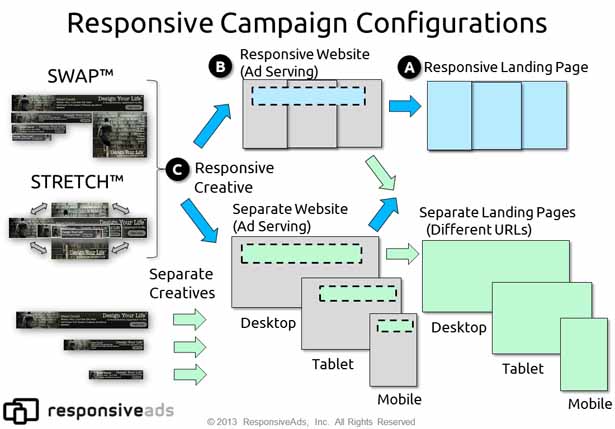
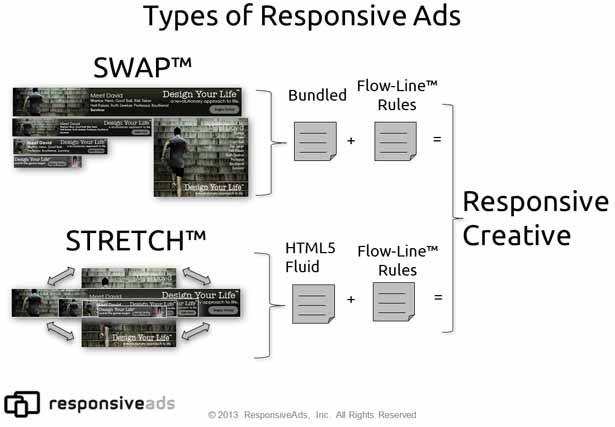
The following diagram shows the configuration of a responsive advertising campaign. Responsive advertising campaigns include a combination of:
- Responsive creatives
- Responsive ad serving
- Responsive landing pages

Our methodology at ResponsiveAds defines two types of responsive creatives. SWAP is a package of creatives or tags bundled for a targeted ad slot. STRETCH is an HTML5 ad that can change shape and size to fit the ad slot automatically. A Flow-line is the rules or library associated with the responsive creative.
Setting the foundation: responsive brand sites
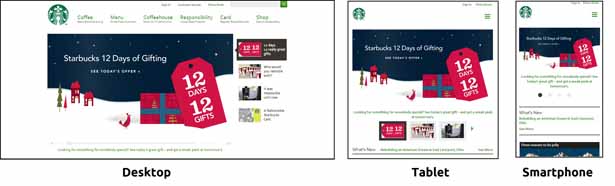
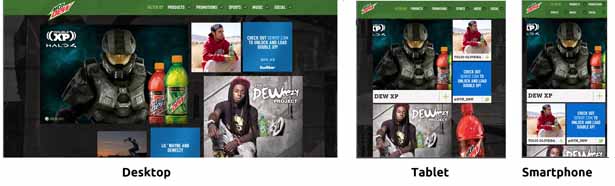
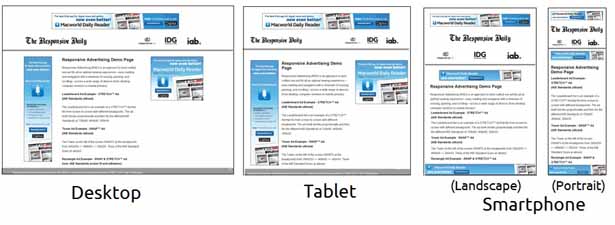
Before a brand develops a responsive advertising strategy, it makes sense to create a responsive site. The brand should have a Responsive Landing Page (RLP) instead of different URLs for different channels (such as desktop.site.com, tablet.site.com and mobile.site.com). However, if you're able to offer different clickthroughs to either mobile or desktop sites, it's not absolutely necessary. Examples of brands with responsive sites that can work seamlessly with responsive sites or RLP's include:
Starbucks.com

Mountain Dew

Grey Goose

The campaign page can have inbound links from a variety of sources and screens.
Developing a buy-side process
Groups such as the IAB (Interactive Advertising Bureau) and MMA (Mobile Marketing Association) have been working to create ad sizes and measurements for the buying and selling of digital media.
The complexity of scale and delivery has been reduced with Supply Side Platforms (SSPs), Demand Side Platforms (DSPs) and a model of agency trading desks for real-time bidding (RTB).
(Before ad networks, much of media buying and selling was direct. SSPs aggregated publisher inventory for selling advertising spots. DSPs that support the agency buying side have helped scale of reaching lots of consumers. Agency trading desks or real-time bidding are linked to these DSPs for scaling buys across targeted inventory aimed at a specific audiences.)
Agencies have evolved to have different organisations, divisions and corporate setups to serve these different channels. A desire to have the right ad at the right place at the right time, no matter what screen size or device, has caused the responsive creative (RC) to percolate as a new standard in groups such as the IAB.
So where does this all lead?
SWAP and STRETCH
Responsive advertising must come from a strategy of combining all channels, changing the way advertising has traditionally worked.
Instead of bundling together all creatives in one package for delivery in the case of the Responsive Swap type, some publishers are using different first party ad tags and mediating those tags across the responsive site. This kind of Swap of third-party tags for different footprints has started to become the norm when there isn't a responsive site.
From the agency perspective, creating all the assets for each screen to be packaged separately or in a bundle and then delivered via DSPs, trading desks or even Doubleclick (DFA – Dart for Agencies) is an efficient solution.
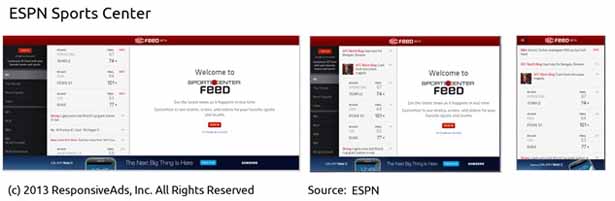
An example of SWAP for three ads, which are JPEG images packaged together (1024x66, 768x66, 300x50 - Samsung Galaxy campaign), delivered for different screen widths, is shown via ESPN:

This is a solution, but is it taking advantage of the opportunity to make advertising better in terms of reaching audience, customer acceptance and publisher monetisation based on convergence?
Challenging the traditional sales process
There are two ways an agency or brand can deliver ads to fill inventory on a publisher's site:
- Case 1: agencies/brand buy ad inventory into publisher inventory slots directly (publisher direct sales process)
- Case 2: agencies/brands buy into a network or trading design (networks and exchange solutions) that eventually reaches publishers
Case 1: the enhanced opportunity of the agency/brand and publisher direct relationship
The decision of which ad fits where or how it's presented is driven by publishers. However, publishers and agencies are beginning to forge relationships. For publishers selling slots directly on their sites, there's the opportunity for a bundled sale.
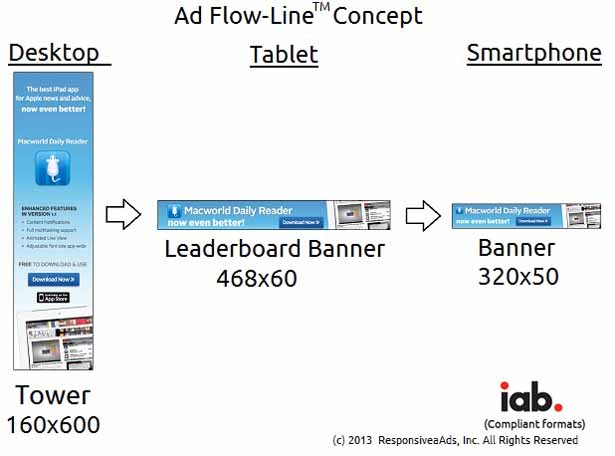
We refer to the process that defines what's included in the overall bundle as Flow-lines. Publishers define the flow of how they want to see ads work across their sites, while agencies/brands have an opportunity to create a storyline for how users will engage with the campaign from screen to screen.

Although each format shown above is an IAB ad unit standard, when they converge in a flow defined or approved by the publisher – and then facilitated by the brand/agency – it sets the stage for collaboration.
To see examples of Flow-lines and ad configurations, visit this demo page released with the IAB's whitepaper on the Responsive Creative.

This collaboration between agency/brand and publisher can provide some great advantages:
- An opportunity for building cross-screen, retargeted hybrid models from consumer subscription and opt-in (paywall)
- Total asset sponsorship integrated into the editorial content across screens
In the former, a deeper relationship between the publisher and agency/brand can provide an opportunity for campaigns to plug into the publisher's overall subscriber database for better linking of users from screen to screen. If users opt in for offers and more dedicated personalised services, agencies/brands can begin to build cross-screen targeting and relationship models with the publisher to optimise the user experience.
As per the latter, the opportunity for full-page takeovers can be extended cross-screen for a complete package as a sponsorship.
An example of this is shown below with a ResponsiveAds Backdrop Ad for retailer Koko & Palenki.

Agencies and brands are also beginning to make use of major ad network providers. A report titled 'Madison & Wall: Mobile Advertising The Benefits of Bundles' by Pivotal Research stated:
To date, mobile ad networks, most prominently including Millennial Media have been among the primary beneficiaries of the rise of mobile advertising … However, in the medium term, most of the advantages which enable ad networks to capture a large share of the mobile advertising market are diminishing substantially … Facebook and Google are uniquely able to blur the lines of marketers' budget-setting efforts which normally consider mobile and non-mobile to be distinct aspects of a digital budget by creating effective bundles of advertising inventory which cuts across devices … We note that such bundling (some would call it 'silo-busting') is beginning to occur for other digital media.
We can expect innovation around ad asset bundles where ads can be delivered into networks and exchanges to work for a given Flow-line. If assets are packaged as one ad tag for delivery, they can be delivered seamlessly from channel to channel.
Connecting the dots
For the other independent channel networks that work with agencies, a new cottage industry of cross-screen data aggregators and multi-screen connectivity platforms has emerged. These are looking to build ROI for agencies and brands by connecting the pieces.
Companies such as Drawbridge are part of this movement. Kamakshi Sivaramakrishnan, CEO, described her company's big idea:
"We are trying to improve mobile ad targeting by collecting data about user activity on the desktop web, mobile web, and mobile apps, then using 'probabilistic and statistical inference models' to suggest which PC and mobile users are actually the same person using different devices."
We like to think of this methodology as building 'mobile-first in a multi-screen world strategy'. With responsive advertising, creative adaptation designed to work on all screens offers potential for overall increased mobile, tablet and desktop revenue via 'context-first in a cross-screen world strategy'.
Having an ad that can respond to screen size, context and user (social engagement) can be a strategy for agencies/brands. Dynamic content optimisation in desktop advertisements, introduced a half-decade ago, can now be enabled cross-screen to have the right content in the ad at the right time.
Here are some examples of publishers working closely with brands/agencies:
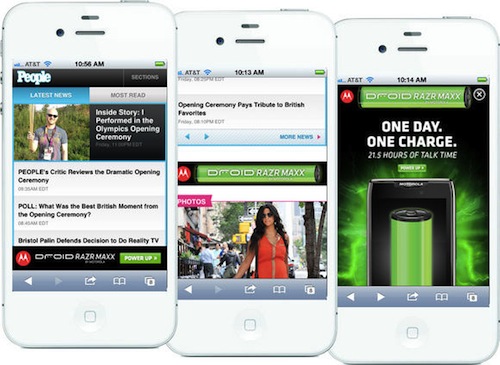
Global Moxie
In working on the launch of Time's People.com responsive site, Josh Clark (@globalmoxie) introduced a format to work with the launch of the site he calls 'Snap Banner'. This type of ad doesn't seem to be shown in the desktop environment, but it solves the problem of delivering ads on mobile for the publisher. This format was developed to present above the fold in mobile view.

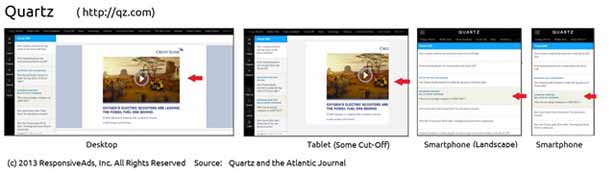
Quartz with a native responsive ad
With the release of Quartz, The Atlantic created its own sponsored content format for brands/agencies. We expect the native advertising trend to continue industry-wide.

STRETCH examples
Bundled for selling above the fold
A common discussion taking place focuses on how to consistently manage, deliver and sell premium inventory above the fold across all screens.
Here are examples of the Linear Flow-Line and an Adhesion Snap Flow-line for a consistent sale of inventory above the fold:
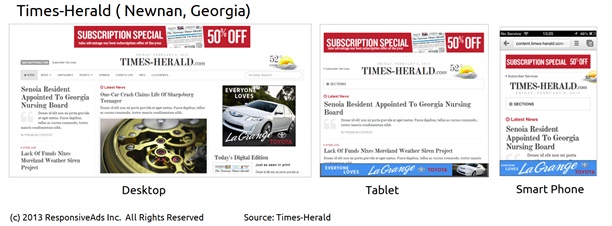
Times-Herald

The Times-Herald in Newnan, Ga., found that selling premium inventory as a bundle was an attractive way to introduce multi-screen advertising to its advertisers. According to Jonathan Melville, head of interactive design, "When our sales team showed STRETCH to the local advertisers, it was like 'magic.' They got it immediately … They only needed to see the ad STRETCH to fit the different views, and they knew that this was an easy way for them to move forward."
The example above illustrates a house ad running in the linear position and a Toyota ad in the Adhesion Snap 300x250 rectangle position.
Bryan Broadcasting — Radio Station Peace 107.7
A radio station in College Station, Texas, also launched a responsive site. Bryan Broadcasting implemented the first of its three sites with a similar strategy, having two premium ad positions for Linear and Adhesion Snap.

The site has received on average about a 0.3 percent click-through rate for all ad impressions, and a 0.5-1 percent click-through rate for mobile with Adhesion Snap, which is a significant improvement.
These results were on par with other publishers launching responsive ad platforms.
Designing for beauty (simple ads that fit into the site design)
Edible Vineyard
Another local publisher that launched a responsive site is magazine, Edible Vineyard. Sam Berlow, publisher and editor at Edible Vineyard, said, "As the publisher of Edible Vineyard, a niche magazine, I needed an advertising platform that was not only easy for my advertisers to understand but also intelligent enough to integrate easily into my magazine's responsive website without any extra development. ResponsiveAds was the solution. It has allowed me to monetise my content by delivering my advertisers' messages seamlessly across devices and platforms."

UpTweet and ZYR Vodka
UpTweet.com is a site based on building a revenue-generating business using Twitter and the virtual currency, Bitcoin. Brian Santos, founder, said, "We are all about helping users make money from their tweets. We embraced a responsive strategy as more than 60 per cent of users are tweeting from mobile devices, and we wanted a site that could work everywhere. By having a 'skin-type' responsive ad, we could build a business with sponsors for different tweeted sections. We are looking forward to incorporating ResponsiveAd solutions in our next release of the site in a more seamless way to the overall business model."

The ZYR Vodka ad shows ResponsiveAds's Backdrop Flow-line. The ad can use side gutters for a landscape view and change to Adhesion for tablet and mobile profile views.
Conclusion

We see that from the agency perspective there's a lot of value in the responsive approach to a media strategy. 'Connecting the dots' or systematically pulling everything together can be greatly simplified with a solution where the media buyer focuses more on the relevant audience they're trying to reach for a particular value (eCPM) rather than the different pricing strategies based on device type.
In the future, HTML5 technologies may just be considered 'the creative solution', just like in the design world responsive web design will just be considered 'web design' as these approaches become the norm.
The first part of this series, which focuses on the problems faced by publishers, can be found here.
Graphic & Web Design Advertising & Print Service Free Download
Source: https://www.creativebloq.com/netmag/responsive-web-design-and-advertising-advertiser-perspective-6135595
0 Response to "Graphic & Web Design Advertising & Print Service Free Download"
Post a Comment